How to test web application manually?
Welcome to our in-depth guide on “How to test web application manually“. In the ever-evolving landscape of digital technology, ensuring the functionality and security of web applications is paramount. Manual testing remains a crucial aspect of this process, allowing testers to uncover nuanced issues that automated tools might overlook. In this guide, we’ll delve into the intricacies of manual testing, providing a comprehensive roadmap for ensuring the robustness of your web applications.
Understanding the Importance of Manual Testing
Unveiling Hidden Vulnerabilities
Manual testing serves as the vanguard in uncovering hidden vulnerabilities within web applications. While automated tools excel at repetitive tasks, human intuition and adaptability are invaluable when it comes to identifying complex security loopholes and potential exploits.
Ensuring User-Centric Functionality
User experience is at the forefront of web application success. Through manual testing, we can meticulously evaluate the user interface, navigation, and overall functionality to guarantee a seamless and satisfying experience for end-users.

The Step-by-Step Manual Testing Process : How to test a Web App
Now we will discuss the steps for manually testing taking a live example for Facebook Login Page for an example:
NOTE: Do Not perform these tests on Live Websites on the internet as this Might get your account blocked.
1. Requirement Analysis
Before embarking on the testing journey, a thorough understanding of the application’s requirements is paramount. This involves close collaboration with developers and stakeholders to establish a clear scope and expectations.
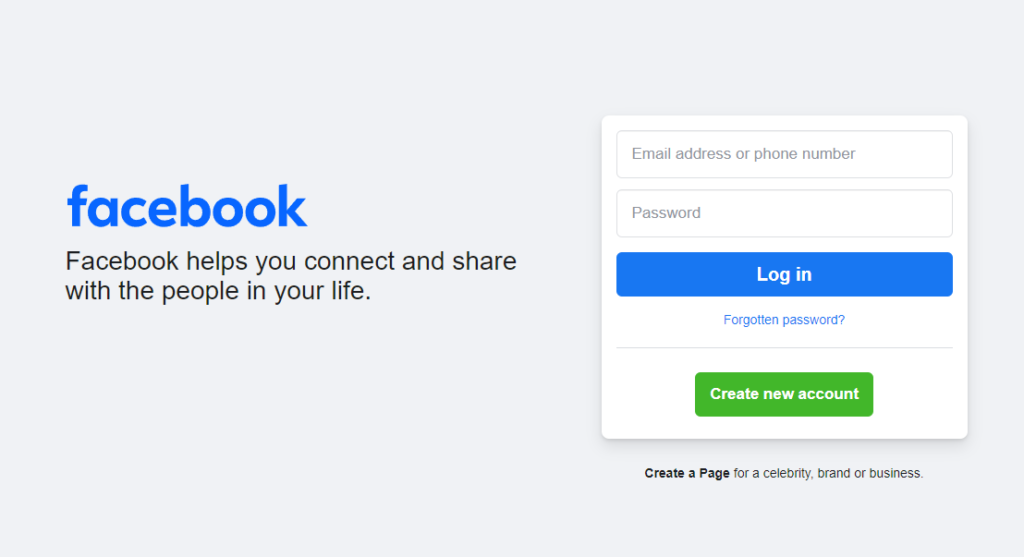
Example: So in the case of Facebook Login Page Lets see what should be the requirements:
Requirements(Assumed):
- Login Page should have two fields “Username” and “password” and a button to perform login action.
- Along with this the page should show a “Forgotten password” link which should allow the users to reset their passwords in case they no longer remember it.
- The page should also have a button to create a new account and also a link to create a page for Business/celebrities’ etc.
The above list is an example of how requirements are defined for a certain webpage. The reason we have this step is because to be able to test an application the tester needs to know two things: What the application is supposed to do? and What an application is not supposed to do? B
By knowing the requirements you will be able to answer these two questions and you will be able to perform the next step Test Planning.

2. Test Planning
Crafting a meticulous test plan is the foundation of effective manual testing. This document outlines the testing strategy, scope, resources, and timelines, ensuring a structured and organized approach to the testing process. A test Plan is essentially what defines “How to test web application manually“.
Example: The Test plan is the document that lists everything about how the Testing will be performed during the testing phase including the details about what to test?, How to test?, When to test? and where to test?. This means all details about the the AUT(Application Under Testing) and the tools and documents for testing etc. as well as the System environments and the roles and responsibility for every person involved in Testing.
You can find a Sample Test Plan here.
3. Test Case Design
Test case design is an art that requires attention to detail. Each test case should cover a specific aspect of the application’s functionality, ensuring comprehensive coverage. This phase involves creating detailed test scenarios and scripts for execution.
Example: Test case design is nothing but writing actual test cases. For this we will write some basic test cases just for showing how to write test cases.
| Test Case ID | Test Case Description | Test Data | Expected Result | Priority |
| 1.1 | Positive Login | Valid Email/Phone + Valid Password | Successful login and redirect to user’s profile | High |
| 1.2 | Positive Login | Valid Username (alphanumeric) + Valid Password | Successful login and redirect to user’s profile | High |
| 1.3 | Positive Login | Email containing special characters + Valid Password | Successful login and redirect to user’s profile | Medium |
| 1.4 | Positive Login | Minimum allowed username length + Valid Password | Successful login and redirect to user’s profile | Medium |
| 1.5 | Positive Login | Minimum allowed password length + Valid Password | Successful login and redirect to user’s profile | Medium |
| 1.6 | Positive Login | Login with “Remember Me” checked | Session maintained across browser sessions | Medium |
| 1.7 | Positive Login | Login with social media account (if applicable) | Successful login and redirect to user’s profile | Medium |
| 1.8 | Positive Login | Login with two-factor authentication (MFA) | Successful login after providing second verification factor | Medium |
| 1.9 | Positive Login | Login with different browsers (Chrome, Firefox, Safari) | Successful login on all browsers | Medium |
| 2.1 | Negative Login | Invalid Email/Phone format + Valid Password | Error message indicating invalid email/phone format | High |
| 2.2 | Negative Login | Non-existent Email/Phone + Valid Password | Error message indicating invalid credentials | High |
| 2.3 | Negative Login | Valid Email/Phone + Incorrect Password | Error message indicating incorrect password | High |
| 2.4 | Negative Login | Empty username/password field | Error message indicating missing credentials | Medium |
| 2.5 | Negative Login | Login with username exceeding maximum length | Error message indicating invalid username length | Medium |
| 2.6 | Negative Login | Login with password exceeding maximum length | Error message indicating invalid password length | Medium |
| 2.7 | Negative Login | Repeated login attempts with invalid credentials | Account locked or temporary block | Medium |
| 2.8 | Negative Login | Login with invalid CAPTCHA (if applicable) | Error message indicating incorrect CAPTCHA | Medium |
| 3.1 | Password Recovery | Valid Email/Phone for account recovery | Email with password reset instructions sent | High |
| 3.2 | Password Recovery | Non-existent Email/Phone for account recovery | Error message indicating invalid email/phone | High |
| 3.3 | Password Recovery | Invalid format for password reset link | Error message indicating invalid link format | Medium |
| 3.4 | Password Recovery | Reset password with new valid password | Successful password reset and login with new password | High |
- You can expand this table by adding additional columns like “Pre-conditions,” “Steps,” “Actual Result,” and “Pass/Fail.”
- You can also categorize the test cases based on their functionality (e.g., login, password recovery, UI elements).
- It’s important to use realistic and diverse test data to ensure comprehensive testing.
- Consider accessibility and internationalization when writing test cases.

4. Test Execution
The heart of manual testing lies in the execution phase. Testers systematically run through each test case, meticulously documenting results, and identifying any deviations from expected behavior.
Example: Now to actually execute test cases usually the testers in an organisation have their own Environment “TEST Environment” where they actually perform testing as per the above mentioned test plan and test cases.
Execution: During execution you will open your Test Env URL and perform the above test cases one by one and record the results e.g. Login using correct username and password and you should be successfully Logged in to Facebook.
5. Defect Reporting
When issues are identified during testing, a robust defect reporting process comes into play. Clear, concise, and detailed reports empower developers to address and rectify issues promptly.
Example: In case the username and password you use have an account on the test environment but you still get some error message which you should not be the case this is considered a Defect because the app is supposed to allow you to login using correct credentials.
Another thing to understand people often get confused between Bug and Defect check the below analogy to understand it better
- Bug: Imagine a typo in a recipe that makes the dish inedible. It’s a specific error that needs to be corrected.
- Defect: Imagine the recipe itself being incomplete or lacking essential instructions. It’s a broader issue that affects the entire cooking process and needs to be addressed.
Best Practices for Efficient Manual Testing
Continuous Learning and Adaptation
In the rapidly evolving tech landscape, staying abreast of new technologies, testing methodologies, and industry trends is non-negotiable. Continuous learning equips testers with the skills needed to adapt to changing requirements.
Collaboration and Communication
Effective collaboration between development and testing teams is pivotal. Transparent communication channels ensure that testing aligns with development goals, fostering a culture of collaboration that accelerates the testing process.
Conclusion
Mastering manual testing is an ongoing journey that requires a combination of technical expertise, creativity, and meticulous attention to detail. In this guide, we’ve explored the multifaceted aspects of manual testing, from its foundational principles to advanced techniques and best practices. By incorporating these insights into your testing process, you can elevate the quality and reliability of your web applications.

